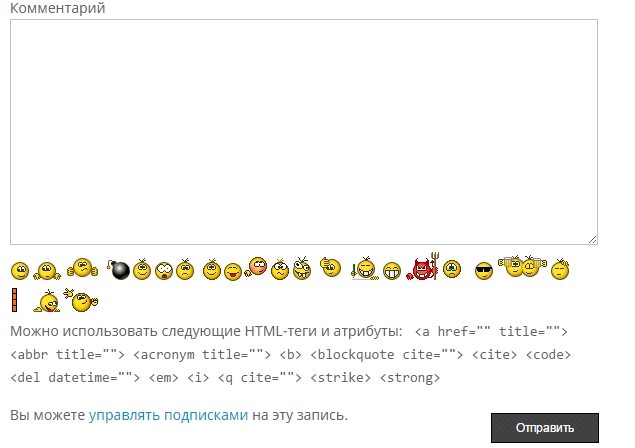
По-умолчанию форма комментариев WordPress — совсем никакая: нет редактора кода, нет возможности вставить свой смайлик и т. д. Отсутствие смайликов у форме комментариев — я считаю большим недоразумением. Ведь при правильном их использовать можно передать свои эмоции, что сделать посредством текста — невозможно.
Начинаем…
Загружаем набор смайликов на свой компьютер. Разархивируйте папку smiles и закидываете ее на ваш сайт сюда: wp-includes/images/. Для добавления смайликов у форму комментариев, нам нужно отредактировать файл wp-includes/comments-template.php. В этом файле, найдите такие строки:
[php]<?php echo $args[‘comment_notes_after’]; ?>[/php]
Перед этой строкой вставляете следующий код:
[php]
function addsmile($smile){
document.getElementById(‘comment’).value=document.getElementById(‘comment’).value+’ ‘+$smile+’ ‘;
}
<?php
global $wpsmiliestrans;
$dm_showsmiles = »;
$dm_smiled = array();
foreach ($wpsmiliestrans as $tag => $dm_smile) {
if (!in_array($dm_smile,$dm_smiled)) {
$dm_smiled[] = $dm_smile;
$tag = str_replace(‘ ‘, », $tag);
$dm_showsmiles .= ‘<img style=»margin-right: -2px;cursor:pointer;» src=»‘.get_bloginfo(‘wpurl’).’/wp-includes/images/smilies/’.$dm_smile.'» alt=»‘.$tag.'» onclick=»addsmile(».$tag.»);»/> ‘;
}
}
echo ‘
‘;
?>[/php]
Единственное, что вам нужно проверить, так это то, что id области должны совпадать. В моем случае это id=comment, но у вас может быть другое. Поэтому в Хроме, выберете нужный элемент и по кликнув правой кнопкой мыши выберете опцию проверить элемент. Не забудьте в коде поменять id на свой (если у вас не comment).
Ну и напоследок, при необходимости вставляете css-код у файл стилей и правите под свои нужды:
[css]#smile-panel {
width: 670px;
margin-left: 0px;
margin-right: 0px;
height: 23px;
padding-bottom: 14px;
margin-top: -10px;
background: #EEE url(image/toolbar.gif) repeat-x;
border: solid #D6D3D3;
border-width: 1px 1px 0;
-webkit-border-bottom-right-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
-moz-border-radius: 0 0 6px 6px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
}[/css]
Вот уже и смайлики у форму комментариев добавлены. Спасибо!



Как раз не хватало смайликов в моем блоге. Все написано человеческим языком — спасибо!
НравитсяНравится
Мне пока смайлики не нужны на сайт, но теперь знаю, как их поставить на сайт. Спасибо за статью. В будущем пригодится.
НравитсяНравится